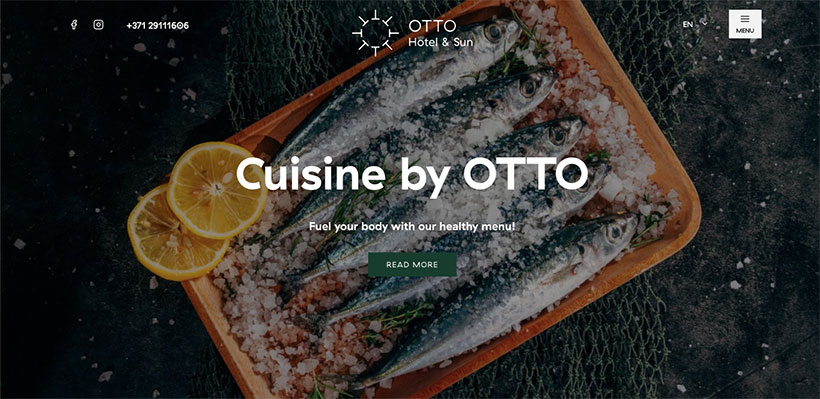
1. Ultra minimalist navigation
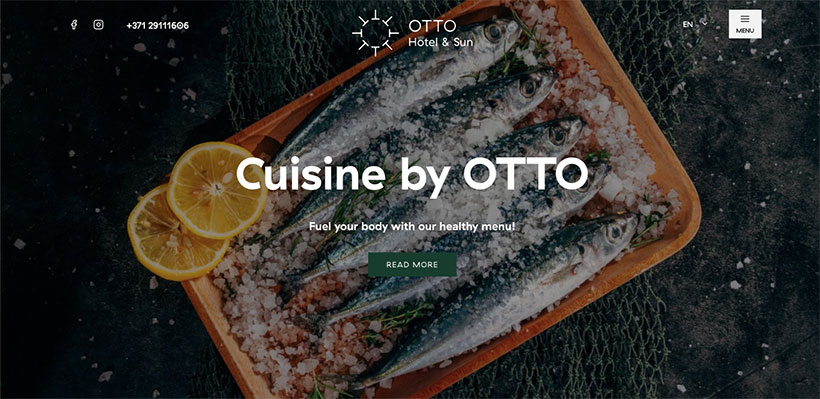
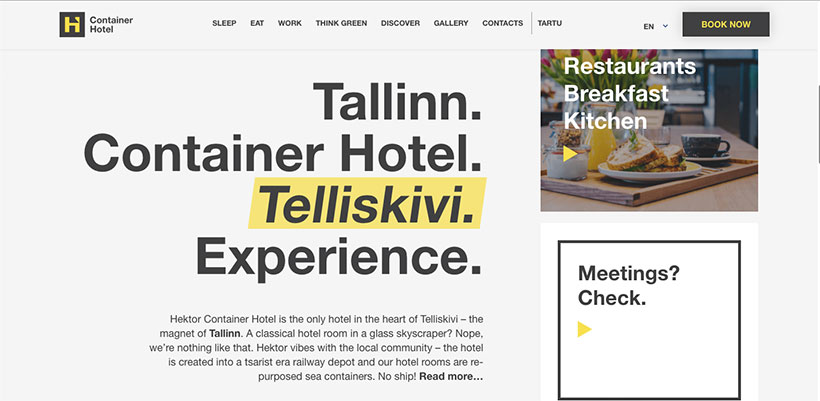
Over the last few years, navigation has been getting simpler and simpler to accommodate extremely small devices and even smaller attention spans. Extremely minimalist navigation takes away much of the difficulty in usability. The less a user has to think about moving around, the more time they spend immersed in the site, actually moving around instead of wondering how.
At the same time, imagery is becoming more important. Large-scale photos and videos are your chance to impress users—while only using the bare minimum of text. With less text on the page, large images are being pulled to the foreground and represent the main focus of the composition. Because the image gets the lion’s share of attention, make sure it’s worthy; use a powerful or artful visual that says it all.

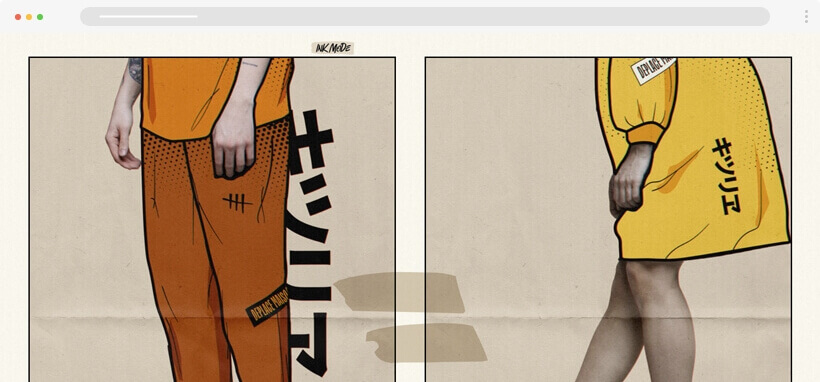
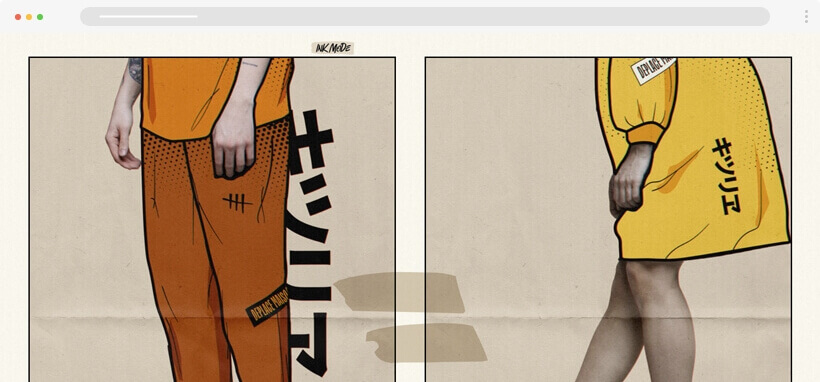
2. A collaboration of photos and illustrations
A huge trend in web design right now is combining photos with super simple hand-drawn 2D illustrations. By following this trend, illustrations will either replace parts of the photos or interact with them to create a fun mixture of two realities.

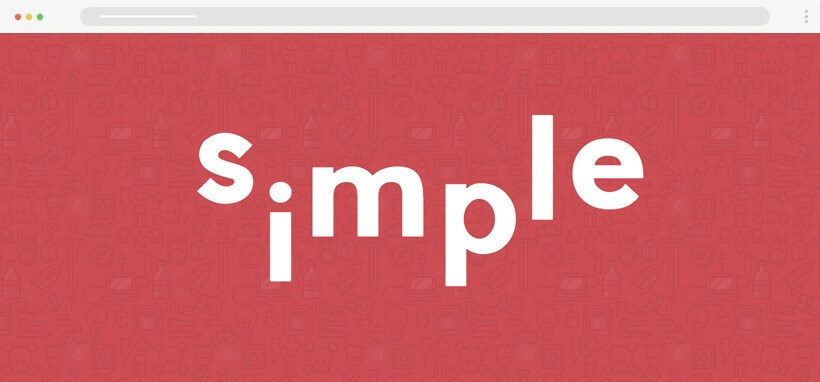
3. Patterns in web design
Patterns are making a huge comeback in 2020 and are super diverse and refreshing! Besides fully covering the background, in web design trends 2020, patterns that spread only on separate parts of the background are very popular. They create hot and modern web design looks.

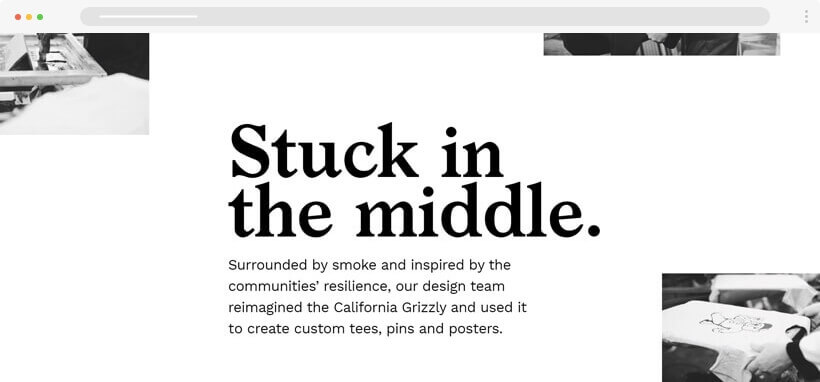
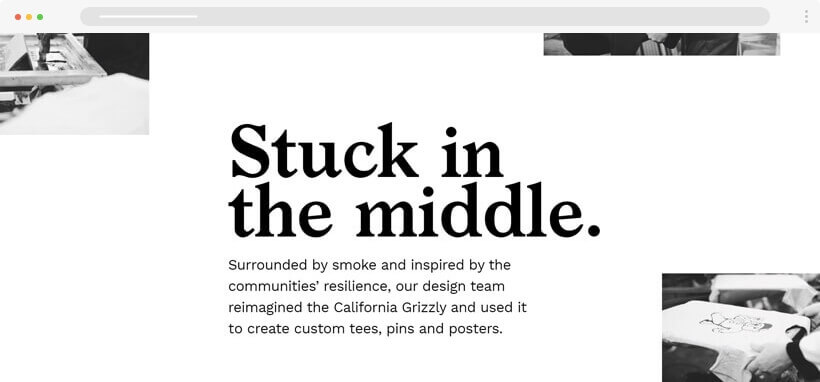
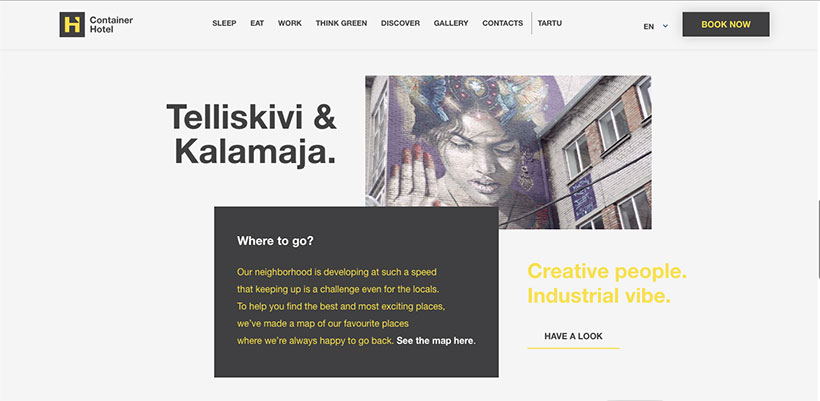
4. Black and white evergreen web design
Black and white web designs are classy, evergreen and always trendy. They are usually present in each year’s web design trends, so we’ll definitely see elegant black-and-white websites in 2020, as well. They are often minimalist, containing maxi typography and line art elements.

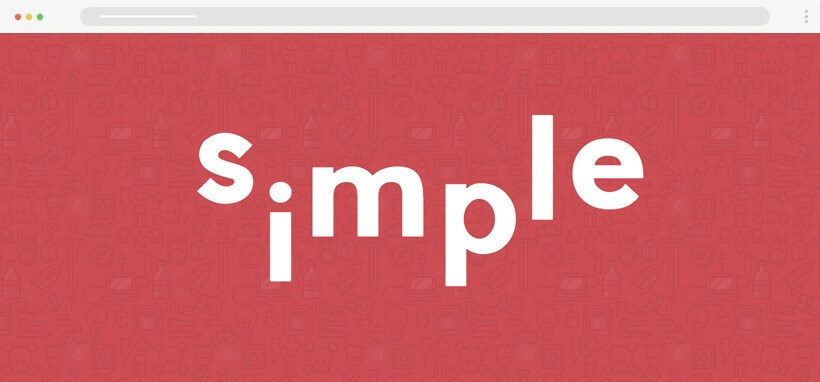
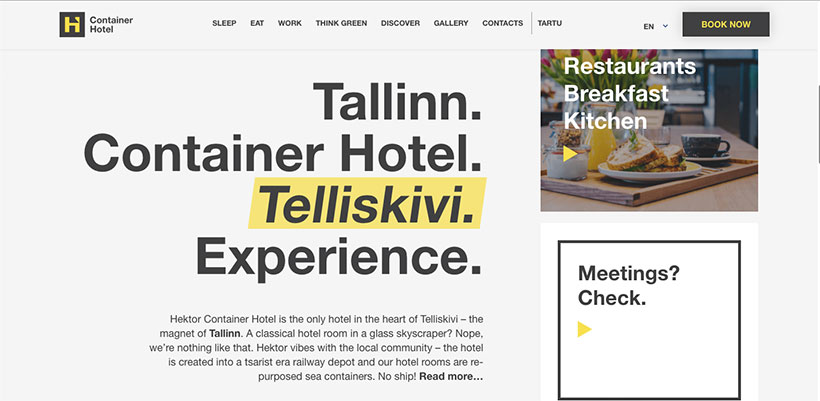
5. Minimalist sites with maxi typography
The minimalist trend in web design became popular several years ago and today, it still looks modern and classy. Designers are still removing unnecessary details and decorations but unlike a couple of years ago, nowadays they use maxi typography to make a stronger statement.

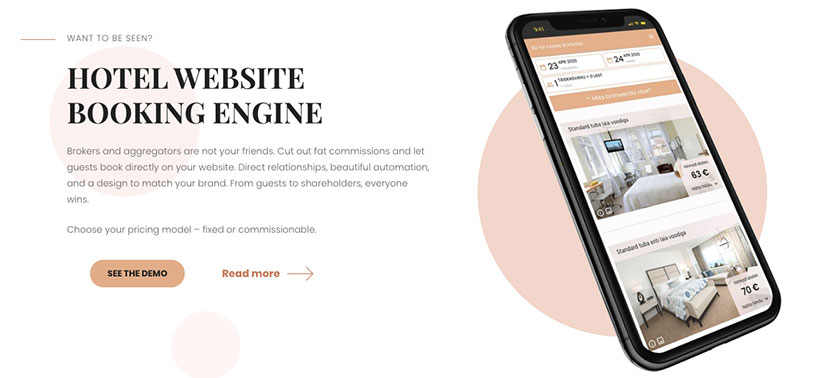
6. 3D elements and motion effects that impress
The 3D has become an inevitable part of graphic and web design in modern days. The level of depth and realism which allows designers to create is yet unreachable by any other digital technology. In 2020, we see many 3D web designs – static, animated, or interactive.

7. Innovations that are on top of website design in 2020
Websites in 2020 are more conversational than ever thanks to the rising use of chatbots. Chatbots are on the user’s disposal 24/7 to answer the most frequently asked questions and guide users through the site. Moreover, advanced AI technology will keep making chatbots more adequate than ever.
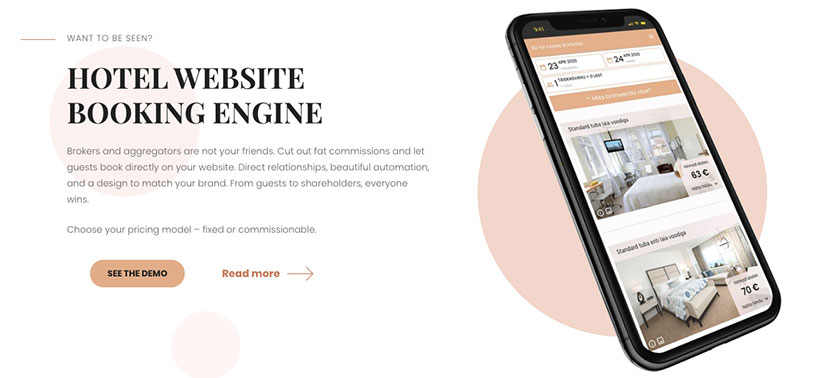
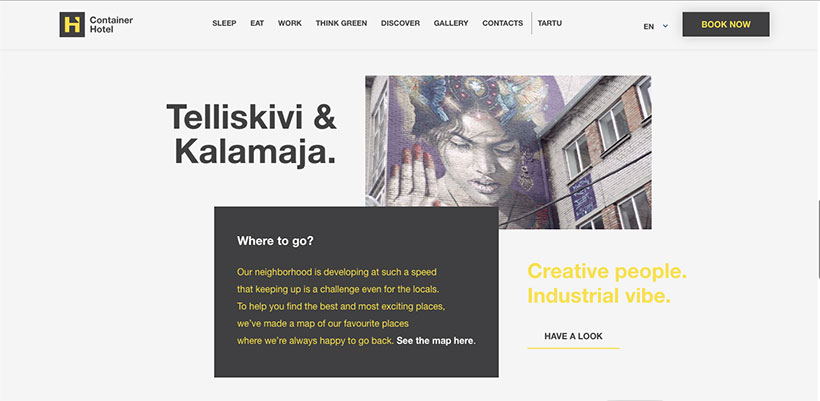
8. Layers that Overlap
Layers, layers, and more layers. Overlapping layers and elements don’t quite create a 3D effect, but they do add a sense of depth and dimension to projects. While overlapping layers can come in the form of a single element, this trend often includes multiple overlapping elements. The best part is that it works with almost any type of design scheme.

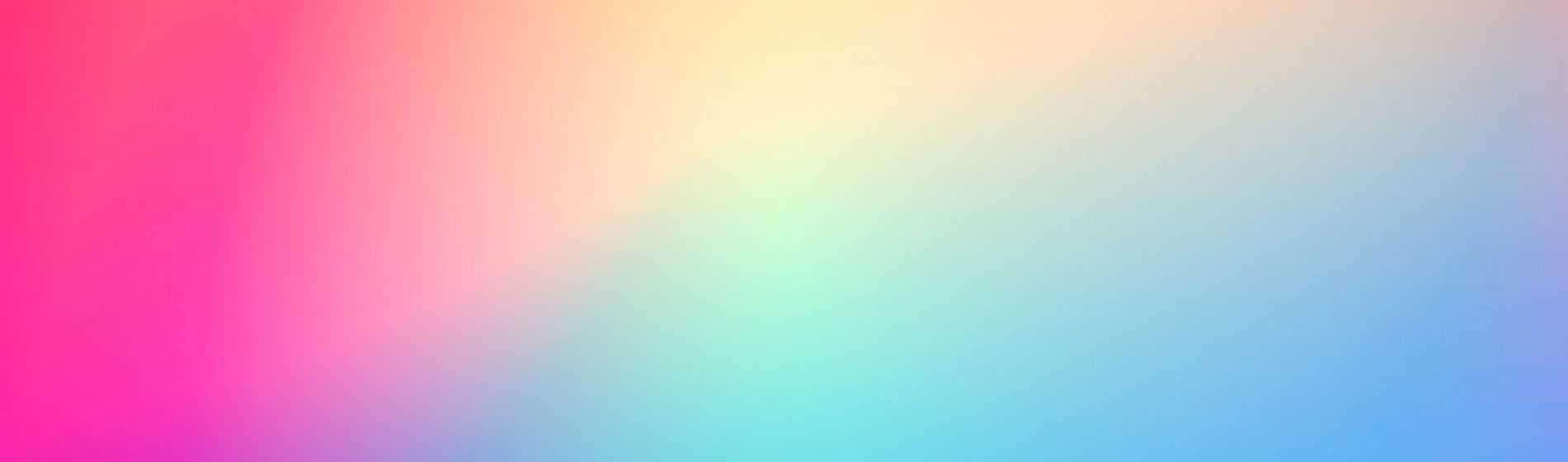
9. Colour-Changing Gradients
There was a brief period during the height of flat design that designers shied away from gradients. But they came roaring back and are even bigger in 2020. From bold backgrounds with multi-colour gradients to subtle gradients for texture, this trend is everywhere.